On the 12th of September the universe was presented with the new version of iOS and Apple mobile devices. While the new devices are still expected on the market, the iOS 11 has already been installed on millions of gadgets. For us, developers, however, new iOS and new iPhone bring quite a few things to take care of, so that the existing apps would work flawlessly on all-new shiny Apple platform. Here’s our breakdown of most typical issues to handle.
1. Yet another screen resolution
Yet another screen resolution has appeared. The difference will be seen especially in the following situations:
- splash screens
- full-screen images
- all elements where pixel-perfect design is used
- screens background images
2. x3 image density
Support of the x3 image density. Earlier it was needed for iPhone 6/6s/7 Plus, and now it becomes even more relevant.
3. Landscape orientation
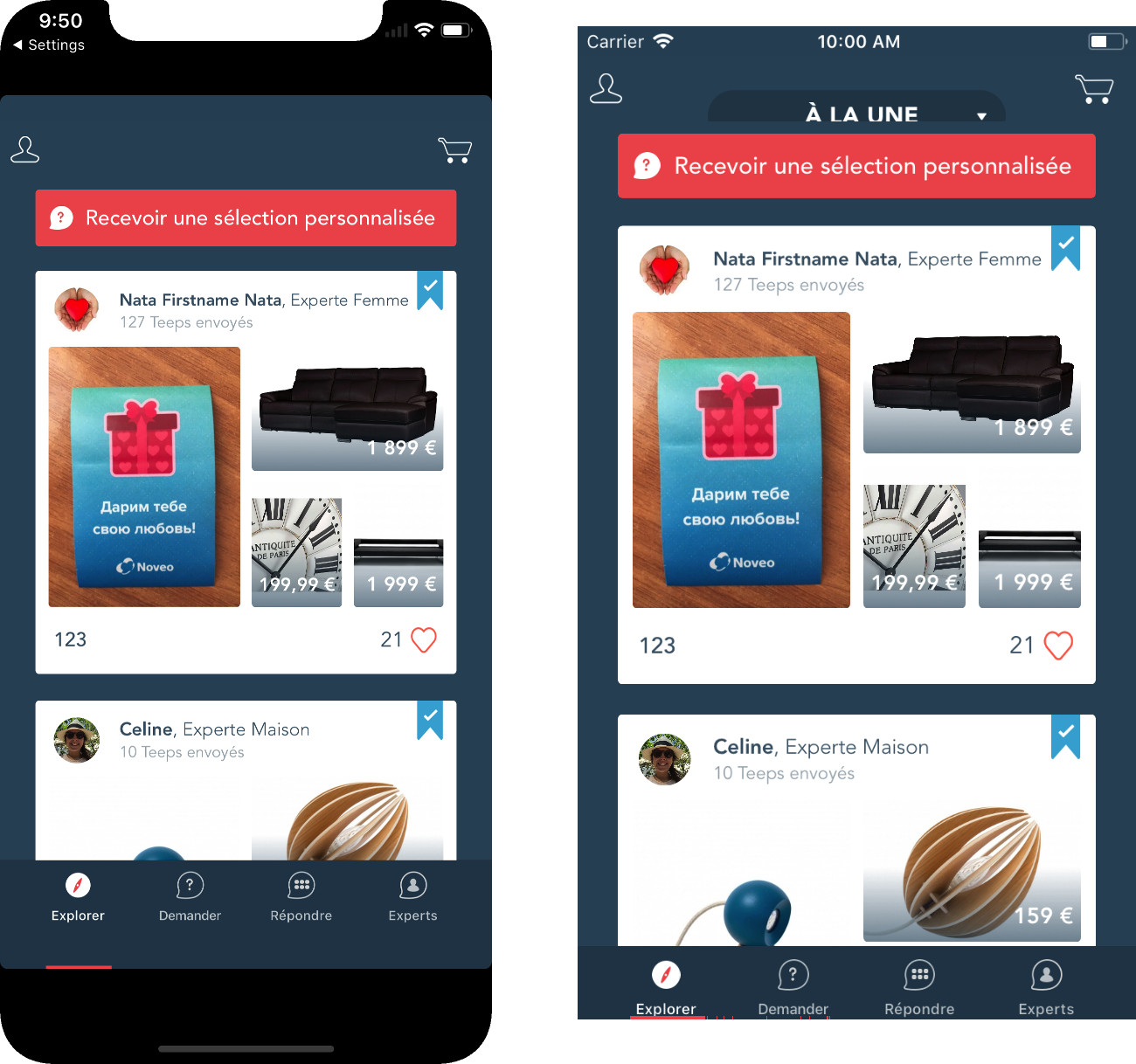
Taking into account the notch at the top. It refers especially to the apps or some screens in landscape orientation, where these fields should be treated a bit different than in the portrait orientation. Actually the landscape mode is rather rarely required in modern applications, but if it’s your case, it’s another reason to properly think over, design and test everything.
4. Swipes — no more Home button
Removing the Home Button is the next logical step for Apple that leads iPhone users to the pure minimalistic device where every interaction will be triggered by the touchscreen.
Swiping up gesture has replaced our favorite hardware button. It seems that it is quite a natural way to interact.
To wake up iPhone X users will be able just to tap on the screen. To go to the Home Screen users will be able to swipe up from the bottom. You will need to update your app if it depends on swipe-up, duh.
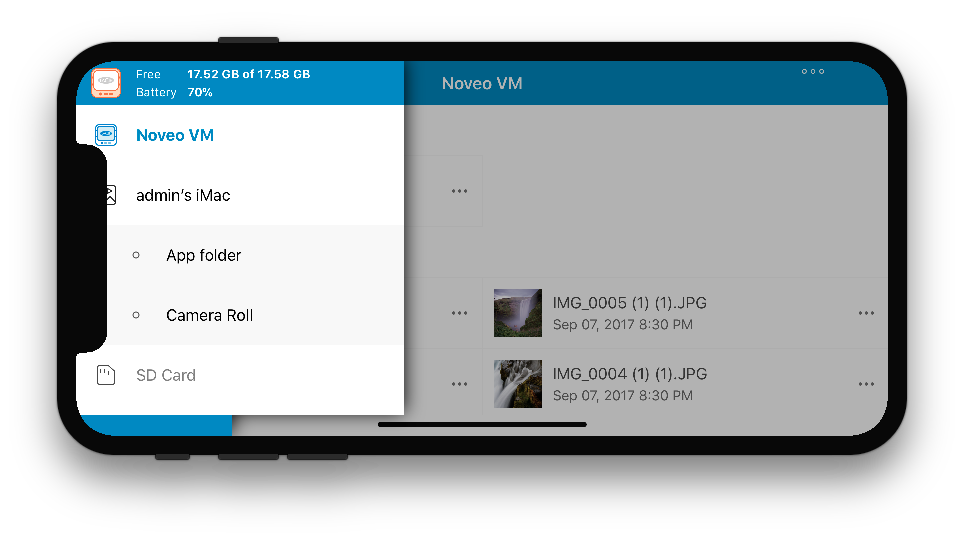
Below is an example what would work — enough space (occupied by search field) between system swipe-up area and the app’s swipe-up.

And don’t forget to take into account the screen elements which are below the edges of the visible screen area (which come to view while scrolling up).
The points 3 and 4 are mostly relevant for applications with a custom user interface. The more non-standard the UI in the app is, the higher the risks are that it won’t be displayed properly or will interact with the user in a non-previewed manner.
5. Screen-edge gestures
The display on iPhone X uses screen-edge gestures to provide access to Home screen, app switcher, Notification Center, and Control Center.
Avoid interfering with system wide screen-edge gestures. People rely on these gestures to work in every app. In rare cases, immersive apps like games might require custom screen-edge gestures that take priority over the system's gestures — the first swipe invokes the app-specific gesture and a second swipe invokes the system gesture. This behavior (known as edge protect) should be implemented sparingly, as it makes it harder for people to access the system-level actions (see Gestures).
6. Corners
Making allowance for the user interface elements in the corners of the screen. Now they are not rectangular, but rounded (sic!). So there should not be any controls and/or sensitive information in the edges.

Apple also instructs appmakers to “ensure that layouts fill the screen and aren’t obscured by the device’s rounded corners, sensor housing, or the indicator for accessing the Home screen.”
Among other things, this includes making sure that interactive controls don’t appear “at the very bottom of the screen and in corners”, ”that the interface doesn’t bring attention to the device’s rounded corners, and that the user interface isn’t clipped by the notch.”
7. Custom navigation bars
If the navigation bar is different from the native, problems with its displaying and behaviour are almost guaranteed. 
8. Full-screen images
There will definitely be problems while displaying full-screen images. The solution of the problems will lay, however, not only in the development domain but also in the design: how the images (or video) should be displayed taking into account the screen notch and the round edges — should the application crop or minimize the picture?
9. Authentication methods
iPhone X supports Face ID for authentication. If your app integrates with Apple Pay or other system authentication features, don't reference Touch ID on iPhone X. Likewise, make sure your app doesn't refer to Face ID on devices that support Touch ID (see Authentication).
Less hyped, but actually quite useful is a new iOS 11 “Autofill password” feature, it will require to update both your app and a backend for it.
X. Swift 4
The passage to Swift 4 is as a matter of fact pretty easy, ideally, it’s just one checkmark in the project settings. Still, conflict resolution may be required.
Special attention should be paid to programs effectuating a lot of text operations and manipulations. iOS 11 and Swift 4 release incited a lot of updates in the third party components, so their timely modernization in the apps is highly recommended.
There’s of course even more “exotic” stuff for developers — like
- Control Center being shrunk to a single panel
- Enhanced Push Notifications with more interaction on lock screens
- Easier and native way to rate your application by users
- New data storage formats — HEIF and HEVC
- Additional powerful possibilities for the data exchange between applications
- Augmented Reality with ARKit and AR-optimized A11 Bionic Chip
but these are more "features", than "bugs", so to say, so we’re sure you’ll know how to handle those if you need it in your app. Our selective testing of applications that we are developing at the moment shows, that none of them is ready for the proper work on iPhone X. All of them to a greater or lesser extent need to be adapted for iPhone X special features (whereas there are no such problems with iPhone 8 and iPhone 8 Plus).
Our selective testing of applications that we are developing at the moment shows, that none of them is ready for the proper work on iPhone X. All of them to a greater or lesser extent need to be adapted for iPhone X special features (whereas there are no such problems with iPhone 8 and iPhone 8 Plus).
So if you are the owner or developer of an iOS application, it would be to your best advantage to verify its compatibility asap as the new device will be available for purchase starting from November 3rd.