Noveo Senior Designer shows how to work with the increasingly popular methodology of interface design.
Design is a process that involves many approaches and methods for creating functional and aesthetically pleasing products. To facilitate, organize, and speed up this process, every designer adheres to their own set of rules. Some develop these rules through their own experience, while others begin their work using already existing methodologies. In this post, we will look at one of them, which is rather young – namely atomic design.
Atomic Design is a relatively new approach to interface design that allows designers and developers to structure and organize design elements at the most basic level. It helps in creating flexible, scalable interfaces accessible to all users, regardless of their devices or preferences.
Atomic design has four fundamentals. Each of them has its features and rules that should be considered when developing an interface.
Focus on Tasks: Atomic design is aimed at solving specific tasks and meeting user needs. It is important to define what tasks the product addresses and how it will be used.
Simplicity and Clarity: Striving, accordingly, for simplicity and clarity, and moving away from complex and confusing interfaces. Each design element should be understandable, easily replaceable, and functional.
Flexibility and Adaptability: The product can adapt to various usage conditions and user needs.
Efficiency and Performance: Creating products that work quickly and efficiently, using the minimum amount of resources.
The methodology is based on the divide-and-conquer principle of breaking down complex tasks into smaller and simpler atomic elements. This allows focusing on each individual component, rather than on the entire task as a whole, making the process more efficient and manageable.
It all starts small, namely with atoms. Atoms are the basic elements on which the interface is built: button shapes, fonts, headings, spacing system, grid, etc. They should be consistent with the principle of Simplicity and Clarity. They must be easy to perceive, understandable, and easily replaceable if necessary.

Next, we create molecules from atoms. These are no longer simple details of the interface, but a single working mechanism. Molecules are full-fledged elements of UI design, with which we can further build pages. For example, a button.

Molecules, in turn, create organisms – these are already large parts of interface designs, combining atoms and molecules together. At this stage, it becomes clear what the interface will look like. For instance, this could be a header or a product card.

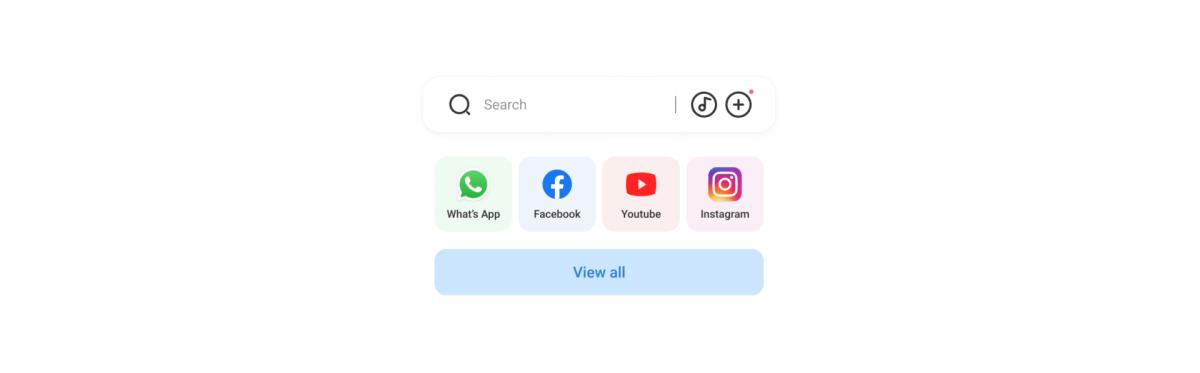
Next come templates. Those are multiple organisms combined into one design. For example, we take a search bar, social network block, filters, cards, and menu. All this is assembled into a prototype, based on which you can build an HTML framework.

Pages are the final stage of website creation: these are ready-made design layouts with the actual content assembled. At this stage, designers can test the interface to make sure it is efficient and accessible to users.
It might seem like UI kit is the same as atomic design, but it's not. They may look similar, but have completely different purposes.
Atomic design is a methodology that involves breaking down complex tasks into simpler and more manageable atoms. This approach allows creating more flexible and modular interfaces, that can be easily adapted to different devices and resolutions.
On the other hand, a UI kit is a set of ready-made components, such as buttons, forms, icons, and other interface elements. UI kits speed up the development process as developers do not need to create each component from scratch. However, the created components can limit design flexibility, as all elements must match a certain style, which may contradict the atomic principle - for example, the use of a complex font or shape.
Overall, atomic design is an excellent approach to creating effective and beautiful interfaces. It allows you to produce unique and functional elements that together form a harmonious whole. This is working with the system from the inside, not just superficial design. I think with this methodology, you can deliver detailed and stylish interfaces that are very flexible and user-friendly. If you haven't tried this approach yet, I would recommend experimenting with its implementation in your projects.