Here's the first part of the article where, Andrey, a developer from Noveo, reviewed what the Ionic framework is like, and now he is going to focus on the Ionic framework library components coming from the creators of the framework.
A review of the UI library components

The UI library is realised using the technology Web Components. On the one hand, it makes it possible to use the library with any framework which supports this technology. On the other hand, there are a lot of pitfalls that may embitter your life. For example, it is almost impossible to carry out a “deep” component customisation, there is some emergent behaviour of Event Propagation which should be taken into account.
Browser support: it supports all modern browsers apart from IE11 and EDGE (before the Chromium era). Press F to pay respects.
In terms of mobile OS it supports Android 5.0 and iOS 11.0 and above.
Before we get a closer look at the library it would be a good idea to know more about the Web Components technology.
2.1 Web Components, Shadow Dom and interactions issues
Web Components is a suite of different technologies allowing you to create encapsulated elements run by props with their own inner logistic and styles.
It is based on the specifications
- Custom Elements allow you to create your own HTML-like tags with attributes and add them to a DOM-tree.
- CSS Shadow DOM allows setting some new CSS context at some parent tag inside a custom element. The styles to be added will be applied only to this context. They don’t leak to the outer ‘light’ tree even if they are super specific (!important). Again no styles from Light DOM can’t be applied to the elements inside Shadow DOM.
- Templates - HTML fragments. The markup inside this HTML-tag won’t be rendered while parsing. We can reuse this fragment in a random place in DOM. In this case it will be rendered by a browser.

What the library holds:
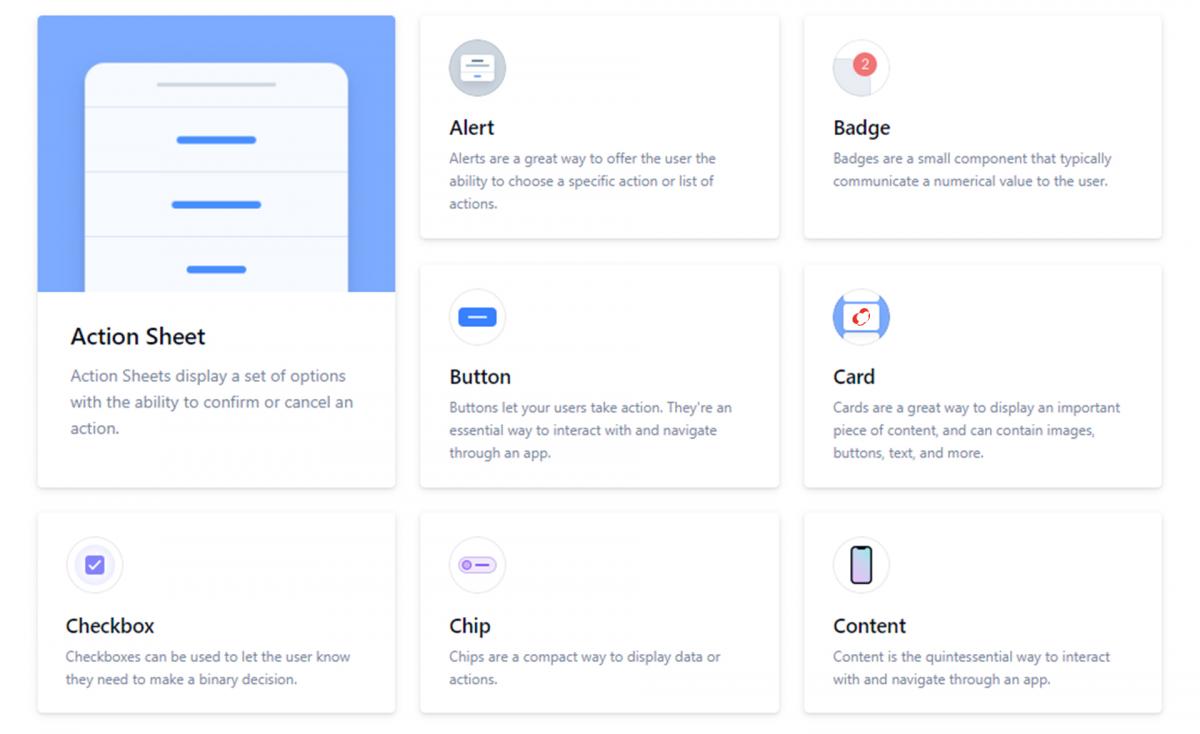
The library itself has a wide choice of components to offer (over 100). They can be divided into 2 types:
- system components,
- visual ones.
Visual components:
- checkbox,
- button,
- toast,
- input.
System components:
- routing,
- infinite scroll,
- sortable list.
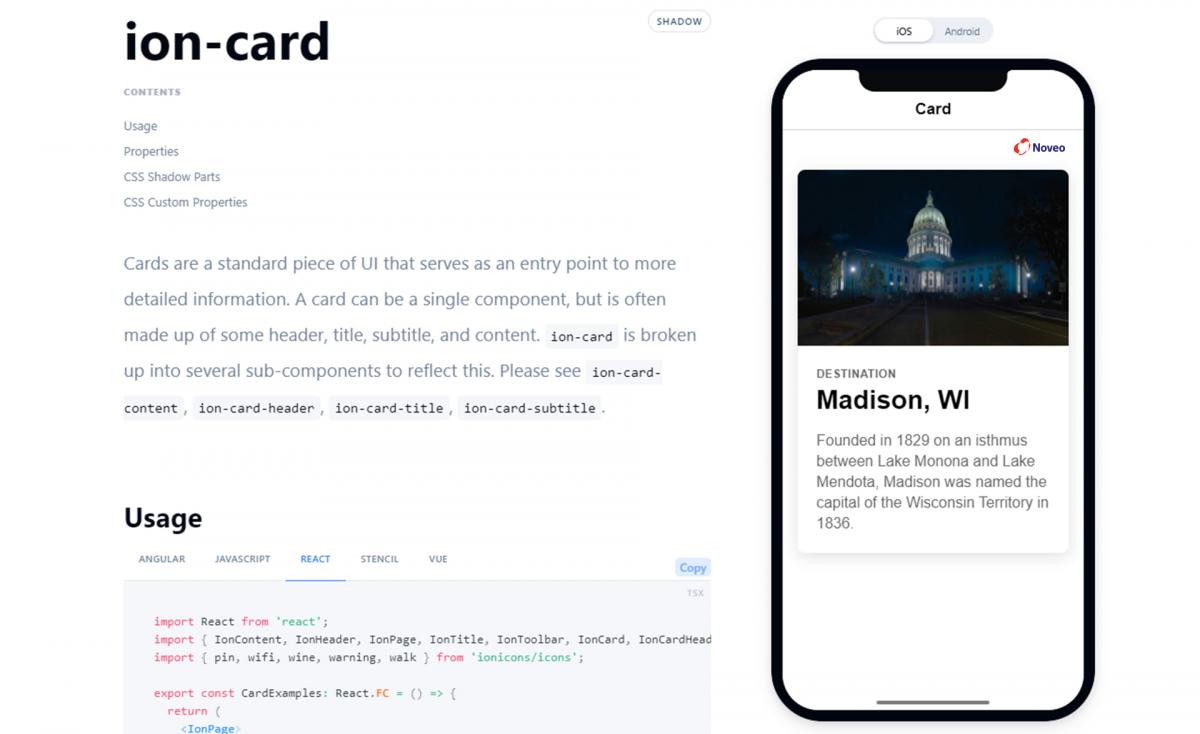
The documentation for each component shows whether it uses Shadow DOM (a little note next to the emulator) or not for encapsulating its own styles. It will determine how deep it will be possible to customise this component and whether it will inherit the styles from the scope above.
 The example of the ion-card documentation
The example of the ion-card documentation
On the same page of the documentation you can find examples of how it will look on different OS: iOS and Android.
In the Usage section there are examples of how the component can be used in different frameworks. It is also worth mentioning that some components can be used in React, for instance - Virtual Scroll.
There is also a list of classes and css-variables which can be used to control components and there is a description of props and callbacks as well.
What is absent from the standard library kit:
- a component for working with spreadsheets,
- virtual scroll (it doesn’t work for React).
Styling and theming
The good news is that when you create a new project Ionic itself adds normalize.css by default.
To create components with their own styles you may use any approach you like:
- CSS-modules,
- CSS,
- Styled-components,
- CSS-in-JS.
The Ionic team made sure theming was convenient and they used css-variables to create all components.
There is a seperate kit of variables for a default theme and for a dark one. In case you need to change the colour of some element you can rewrite the value of the variable in its :root:
 An example of :root-element customizing via css-variables
An example of :root-element customizing via css-variables
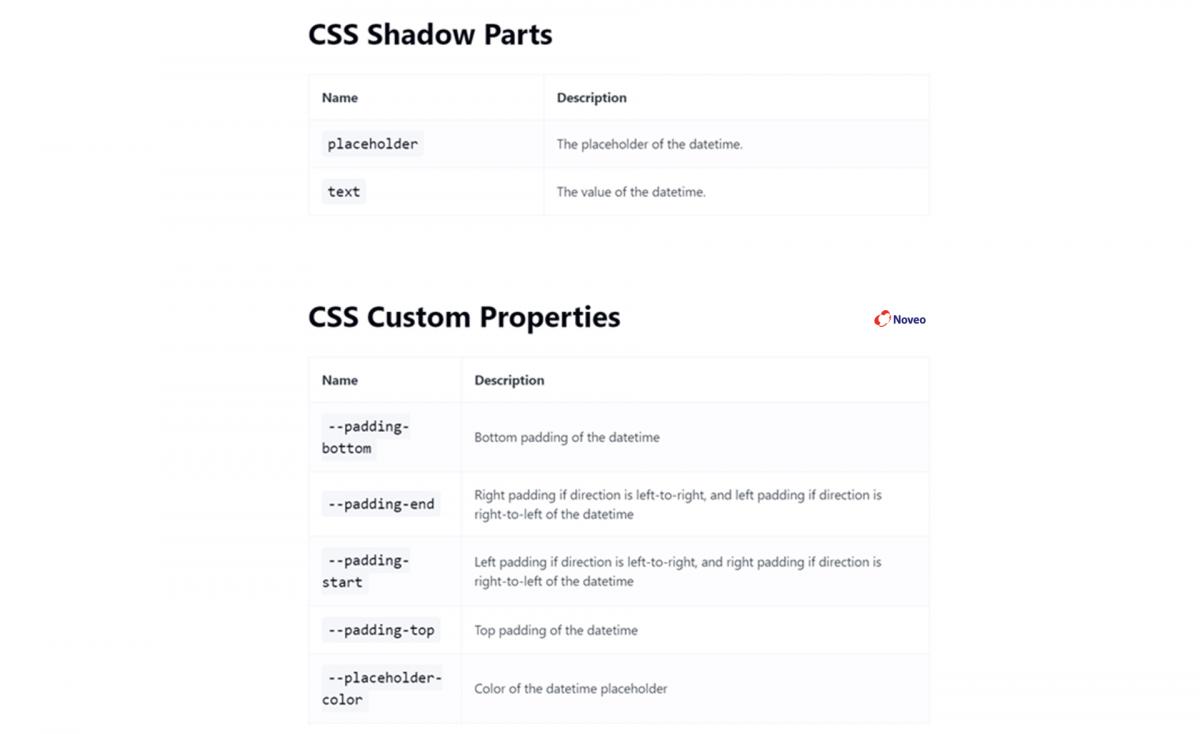
Most components can be customized (to a certain degree) via their css-variables and shadow-parts. For example, IonDatepicker allows you to style the padding and colour of a placeholder a little.
 The ways to customize components provided by developers
The ways to customize components provided by developers
Native API. What it is and how to connect
Native API - it is a way to interact with API which is used at a lower level (realized on OS) from our application.
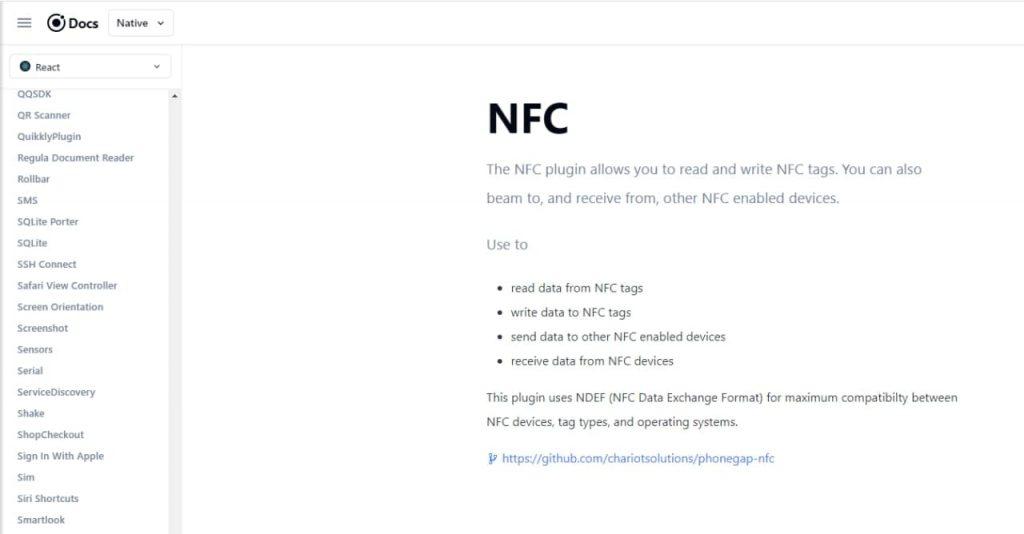
In Ionic documentation you can currently find more than 200 different models letting you work with this or that API (click).
 Documentation on available Native API
Documentation on available Native API
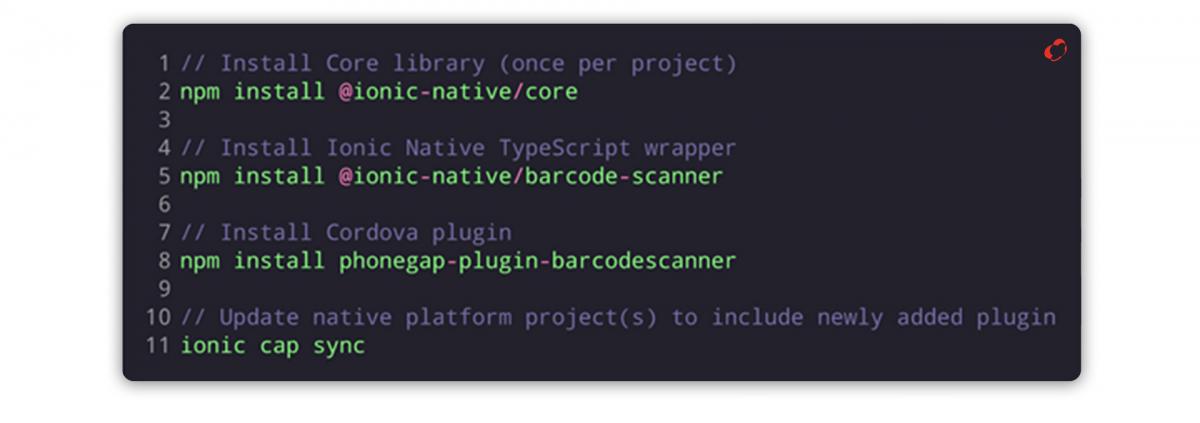
Let's take a barcode scanner, for instance. First, we have to add the libraries which the Ionic team and community have opensoursed.
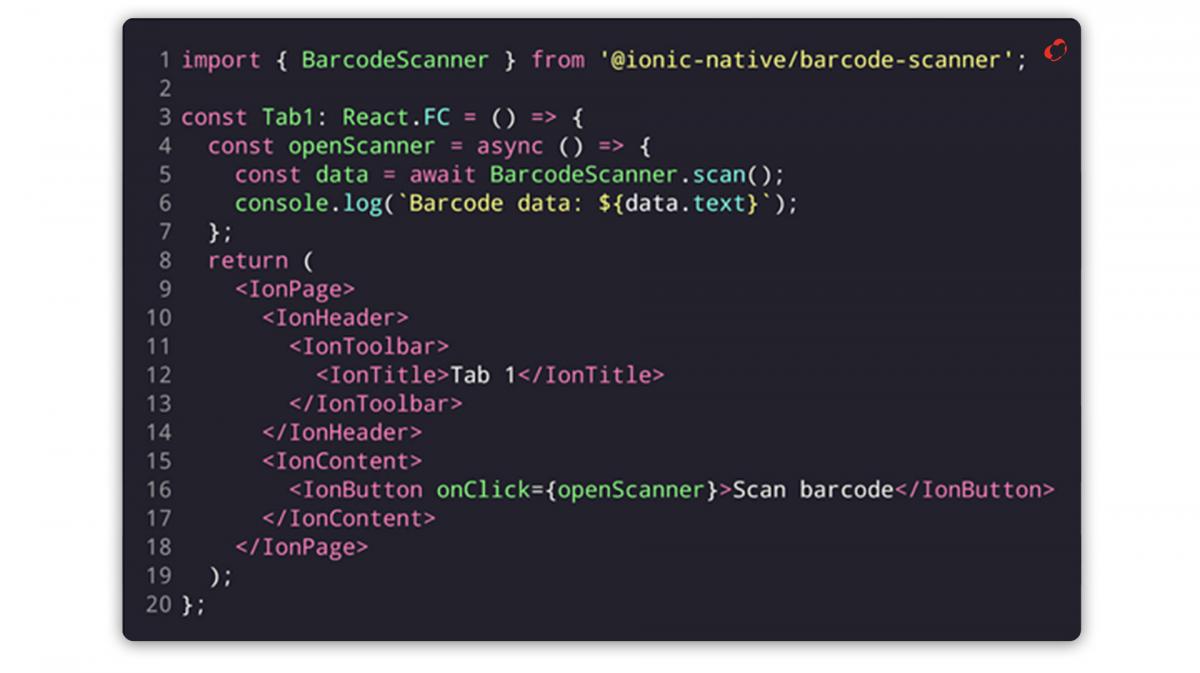
 To use the plug-in it is enough just to import the module and create a call back. Now when you click the button the camera application opens. The camera will look for the barcode and after a successful recognition it will send the recognized data to our application. The data will be output to the console.
To use the plug-in it is enough just to import the module and create a call back. Now when you click the button the camera application opens. The camera will look for the barcode and after a successful recognition it will send the recognized data to our application. The data will be output to the console.

These Native API’s look quite fascinating. On the one hand, we can just incredibly easily add a needed functionality to our app - it is quite simple to find a necessary library in the huge list of those available in Ionic. In this case we don't need at all to waste your time wondering how to implement some face authorization. It is done and conveniently wrapped for us.
On the other hand, what if we need to access some specific platform API, i.e. there is a zero chance that such JS-Bridge isn't a part of Native API. So, you either have to write a similar functionality using usual JS and browser API or contribute to writing it and further OpenSource of such JS-Bridge.
Summary
Here we’ve learnt a little about the UI-library, the ways of customizing components and theming a whole application, we also learnt how it is possible to access Native API from our Ionic-application.